TEORÍA
La View EditText se puede combinar con un Layout de tipo «TextInputLayout» para conseguir una estética mejorada del EditText y facilitar algunas tareas (como la de mostrar errores en el input cuando este contiene algún caracter ilegal).
El EditText debe ser hijo directo y único del TextInputLayout.
NOTA: este Layout va a necesitar el namespace que típicamente se le asigna a «xmlns:app» al nodo raíz:
xmlns:app="http://schemas.android.com/apk/res-auto"
PRÁCTICA
Alguna de las utilidades que brinda este Layout:
Hint / Pista

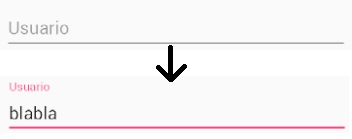
La pista (hint), en lugar de desaparecer, ejecuta una animación en la cual la pista se mueve a la parte superior izquierda del input mientras se hace más pequeña y se quede ahí aún después de haber escrito los datos. No requiere ningún atributo esta etiqueta para que ejecute dicha animación.
<android.support.design.widget.TextInputLayout
android:layout_width="..."
android:layout_height="wrap_content">
<EditText
android:layout_width="..."
android:layout_height="wrap_content"
android:inputType="..."
android:hint="Pista"
>
</EditText>
</android.support.design.widget.TextInputLayout>
Error

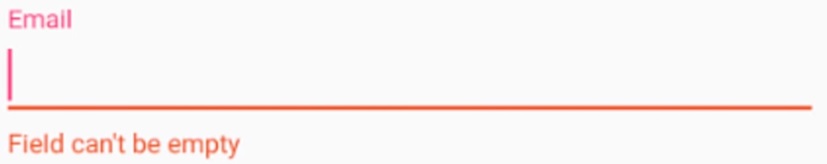
Se puede indicar que deseamos mostrar un mensaje de error bajo el EditText si el checking del input falló, para ello se usa el atributo «app:errorEnabled»
app:errorEnabled="true"
Luego, desde código Android, podemos insertar o quitar el mensaje de error:
TextInputLayout inputLayout = findViewById(R.id.miInputLayout);
//Podemos acceder a la vista EditText desde el Layout
EditText input = inputLayout.getEditText();
String inputText = input.getText().toString().trim();
//Comprobamos que tiene un valor aceptable
//en este caso el filtro va a ser que no esté vacío
if(inputText.isEmpty()){
//Poner el mensaje de error en el Layout
inputLayout.setError("Este campo es requerido");
}else{
//Quitar el mensaje de error del Layout
inputLayout.setError(null);
}
Contador de caracteres

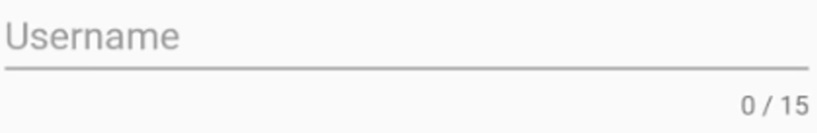
Podemos añadir un contador de caracteres al input para saber cuántos lleva escrito el usuario con «app:counterEnabled»
app:counterEnabled="true"
Esto habitualmente es útil cuando queremos poner un tope de caracteres al campo de texto (el cual debería concordar con el atributo «android:maxLength» del EditText para que no se escriban más caracteres y el usuario sepa por qué) con «app:counterMaxLength«.
app:counterMaxLength="15"
Mostrar/ocultar contraseña
![]()
Cuando el EditText es de tipo contraseña («textPassword» ó «numberPassword») se puede añadir un botón dentro del input para que muestre/oculte la constraseña que hemos escrito con «app:passwordToggleEnabled«. Sólo funcionará si el input es de tipo password, sino se ignora.
app:passwordToggleEnabled="true"



Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.